.justify { text-align:justify; }
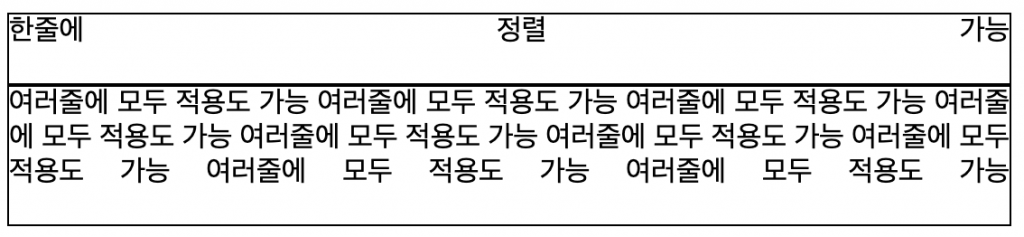
.justify:after { content:""; display:inline-block; width:100%; }<div class="justify" style="border:1px solid black;">한줄에 정렬 가능</div> <div class="justify" style="border:1px solid black;">여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능 여러줄에 모두 적용도 가능</div>
텍스트 행의 끝을 맞추는 justify 정렬을 한 줄에도 사용할 수 있습니다. (단 IE8+ 에서 사용가능)
여러줄에 적용할 경우 마지막 줄에도 적용됩니다.
IE7 에서는 사용할 수 없지만 모바일에서 적용하면 유용하겠습니다.
결과