다음이 개편을 했습니다.
정확히 언제한지는 모르겠습니다-_-
하루에 두세번 정도 들어가긴 하는데..
대충 리뷰를 해보겠습니다.
디자인이나 편의성은 아직까지 잘 모르겠습니다.
개편을 했으니 전보다 나아졌겠죠. (완전 무책임)
저는 특별히 웹표준이라는 측면에서 접근을 해보겠습니다.
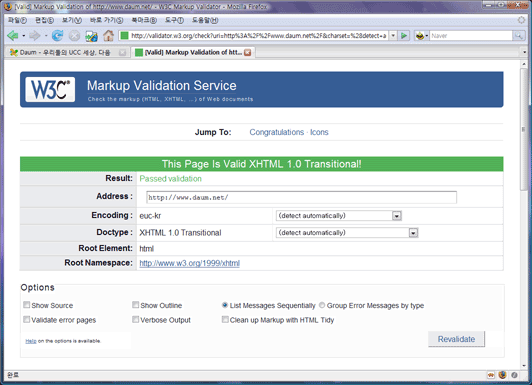
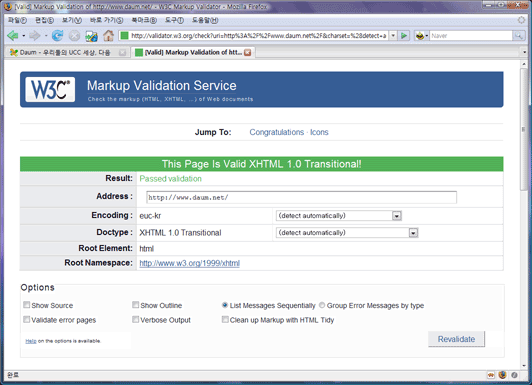
우선 html 유효성 검사 결과입니다.
 흠 잡을 데가 없습니다. 검사기의 결과로는 완벽하다는군요.
흠 잡을 데가 없습니다. 검사기의 결과로는 완벽하다는군요.
하지만 단순히 코드가 유효하냐 아니냐라는 검사 결과일뿐입니다.
저것을 통과한다고 해서 웹표준을 준수했다고 할 수 없으며 기본적으로 크로스브라우징이 제대로 되었는지도 확인할 수 없습니다.
중요한점은 각 엘리먼트를 원래 만들어진 목적에 맞게. 의미있게 사용해야 한다는 것이지요.
처음부터 끝까지 div 만 사용해도 유효성 검사는 통과할 수 있습니다.
하지만 그런페이지는 의미적으로 어떤게 내용이고 어떤게 제목인지 파악할 수 없죠.
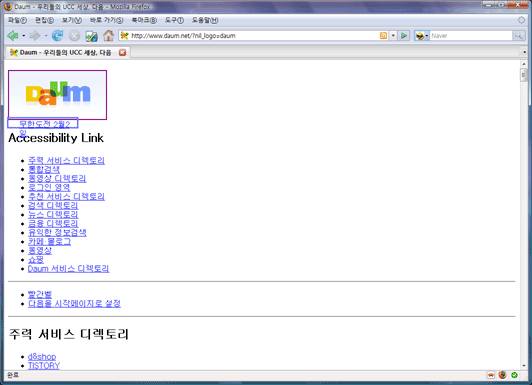
새롭게 바뀐 다음의 css 를 걷어내고 살펴보겠습니다.
 인기 검색어에 사용된 스크립트 때문에 약간 이상한 부분도 있지만 전체적으로 내용을 일목요연하게 보는데 무리가 없습니다.
인기 검색어에 사용된 스크립트 때문에 약간 이상한 부분도 있지만 전체적으로 내용을 일목요연하게 보는데 무리가 없습니다.
참 잘했어요.
하지만 명색이 포털이니 브라우저를 가리지 않고 거의 완벽하게 지원해주어야 할 것입니다.
30분도 안써봤지만 파이어폭스에서 인기검색어 부분이 이상하게 동작하는 것이 보이네요.
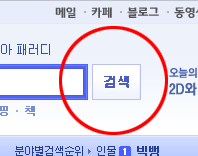
그리고.. 위 스크린샷은 오페라9.25 브라우저에서 본 화면입니다.
위 스크린샷은 오페라9.25 브라우저에서 본 화면입니다.
‘검색’ 이란 글자가 두개 겹쳐져 보입니다.
다음은 접근성을 향상시키기 위해서 검색버튼을 그냥 이미지로 넣은게 아니라
submit 버튼을 사용하고 텍스트를 안보이게 해준후 버튼모양의 배경그림을 깔아서 검색버튼을 만들었는데요.
오페라까지 동일한 모습을 보이게 하는 스타일이 적용되지 못한 것 같군요.
저도 이건 얼마전에 고민을 하다가 방법을 찾았는데
랜더링 속도에 문제가 있지 않을까 싶어서 그냥 생각중입니다 ㅋ
(수정. 완벽한 방법을 찾았습니다 -_-v)
전체적으로 새로운 다음은 좀더 완성도있게 바뀌었습니다.
우리나라 포털중 이정도로 되있는 곳은 다음밖에 없습니다.
(유효성 검사까지 통과시켜버리다니 결벽증이 상당한 분이 작업하신듯 합니다)
우리나라에도 이정도 수준의 마크업을 하는 사람은 어느정도 될 것이라 생각합니다만
그것을 발휘하도록 지원해주는 회사는 아주 소수입니다.
이렇게 만들때까지 회사와 디자이너, 개발자가 웹표준에 대한 인식을 가지고 아낌없는 지원을 하다니 부럽습니다.
저는 다음에 대한 인식이 한층 좋아졌습니다. (일단 웹메일의 노하우는 단연 최고 아닙니까)