다음이 개편을 했습니다.
정확히 언제한지는 모르겠습니다-_-
하루에 두세번 정도 들어가긴 하는데..
대충 리뷰를 해보겠습니다.
디자인이나 편의성은 아직까지 잘 모르겠습니다.
개편을 했으니 전보다 나아졌겠죠. (완전 무책임)
저는 특별히 웹표준이라는 측면에서 접근을 해보겠습니다.
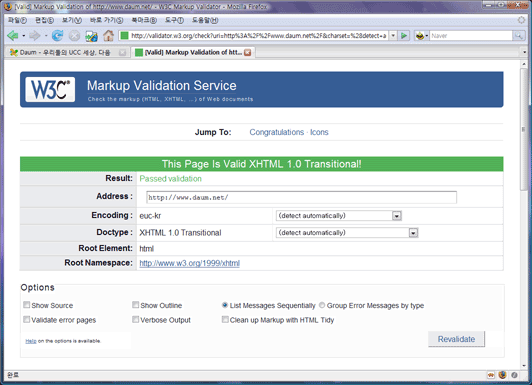
우선 html 유효성 검사 결과입니다.
 흠 잡을 데가 없습니다. 검사기의 결과로는 완벽하다는군요.
흠 잡을 데가 없습니다. 검사기의 결과로는 완벽하다는군요.
하지만 단순히 코드가 유효하냐 아니냐라는 검사 결과일뿐입니다.
저것을 통과한다고 해서 웹표준을 준수했다고 할 수 없으며 기본적으로 크로스브라우징이 제대로 되었는지도 확인할 수 없습니다.
중요한점은 각 엘리먼트를 원래 만들어진 목적에 맞게. 의미있게 사용해야 한다는 것이지요.
처음부터 끝까지 div 만 사용해도 유효성 검사는 통과할 수 있습니다.
하지만 그런페이지는 의미적으로 어떤게 내용이고 어떤게 제목인지 파악할 수 없죠.
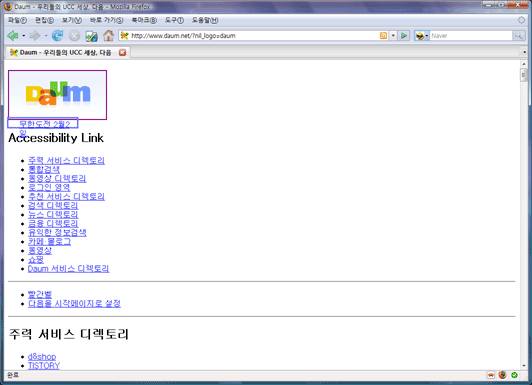
새롭게 바뀐 다음의 css 를 걷어내고 살펴보겠습니다.
 인기 검색어에 사용된 스크립트 때문에 약간 이상한 부분도 있지만 전체적으로 내용을 일목요연하게 보는데 무리가 없습니다.
인기 검색어에 사용된 스크립트 때문에 약간 이상한 부분도 있지만 전체적으로 내용을 일목요연하게 보는데 무리가 없습니다.
참 잘했어요.
하지만 명색이 포털이니 브라우저를 가리지 않고 거의 완벽하게 지원해주어야 할 것입니다.
30분도 안써봤지만 파이어폭스에서 인기검색어 부분이 이상하게 동작하는 것이 보이네요.
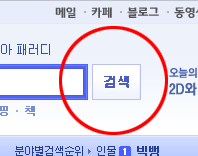
그리고.. 위 스크린샷은 오페라9.25 브라우저에서 본 화면입니다.
위 스크린샷은 오페라9.25 브라우저에서 본 화면입니다.
‘검색’ 이란 글자가 두개 겹쳐져 보입니다.
다음은 접근성을 향상시키기 위해서 검색버튼을 그냥 이미지로 넣은게 아니라
submit 버튼을 사용하고 텍스트를 안보이게 해준후 버튼모양의 배경그림을 깔아서 검색버튼을 만들었는데요.
오페라까지 동일한 모습을 보이게 하는 스타일이 적용되지 못한 것 같군요.
저도 이건 얼마전에 고민을 하다가 방법을 찾았는데
랜더링 속도에 문제가 있지 않을까 싶어서 그냥 생각중입니다 ㅋ
(수정. 완벽한 방법을 찾았습니다 -_-v)
전체적으로 새로운 다음은 좀더 완성도있게 바뀌었습니다.
우리나라 포털중 이정도로 되있는 곳은 다음밖에 없습니다.
(유효성 검사까지 통과시켜버리다니 결벽증이 상당한 분이 작업하신듯 합니다)
우리나라에도 이정도 수준의 마크업을 하는 사람은 어느정도 될 것이라 생각합니다만
그것을 발휘하도록 지원해주는 회사는 아주 소수입니다.
이렇게 만들때까지 회사와 디자이너, 개발자가 웹표준에 대한 인식을 가지고 아낌없는 지원을 하다니 부럽습니다.
저는 다음에 대한 인식이 한층 좋아졌습니다. (일단 웹메일의 노하우는 단연 최고 아닙니까)

네이버의 막코딩에 비하면 정말 박수 세 번 짝짝짝이죠…
네이버는 크로스브라우징만 되지….
그 이외에 웹표준의 이점을 제대로 못 살렸다는 ㅋㅋ
메인의 CSS 깨보시면 아시겠지만..
그에 비해.. 다음은 정말 잘 만들었죠..
input 엘리먼트에서 text-indent 가 오페라에서는 지원이 안되는데
그렇게 코딩을 했나보네요….
곧 수정 되겠죠..^^?
ㅎㅎ 검색버튼 수정되면 제가 왠지 기쁠것같아요ㅋㅋ
쩝 오페라때문에..
저는 padding-top 주고 max-height 와 overflow:hidden 콤보를 사용하는 방법으로 생각하고 있습니다.
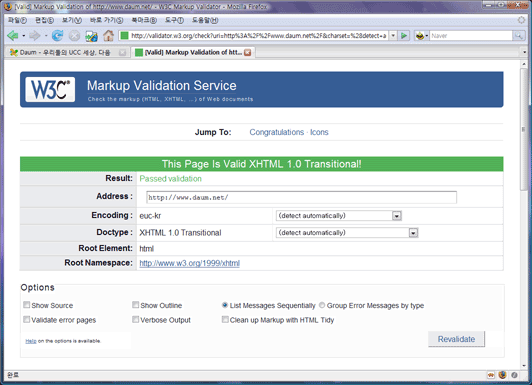
4일 오전 10시 38분 현재 W3C 검사를 통과 못하네요… 역시 여러사람이 수정을 기하는 메인페이지여서 그런가봅니다.
수정) 잠시 후 다시 검사를 해보니 또 통과하네요. 오락가락 합니다~
로그인 하기 전 페이지는 통과를 하더군요.
로그인 하고 나서는 또 통과안했었구요.
시시각각 수정되고 있는 건지 모르겠지만
설사 통과 안한다 하더라도 훌륭하지요 ㅎㅎ
다음이 웹표준에 대해 엄청나게 노력을 하는 것 같습니다. 이번에 화면 바뀐것도 그렇고, UCC등등 네이버를 따라잡기 위해 노력도 많이 하는것도 같군요.
알고보니 유효성 검사 통과가 이번이 처음도 아니더군요.
다음은 역시 트랜드를 선도하는 업체가 아닌가 싶습니다.
도훈님 안녕하세요. 이번 다음 탑 개편에 참여한 UI개발자 중 1명입니다.
공개적으로 댓글을 달고 싶지만, 여건상 그러지 못함에 송구스럽습니다.
많은 관심 가져 주셔서 정말 감사하며, 지적해주신 오페라에서의 문제는 오늘 수정을 하여 반영을 하였습니다. 하마터면 간과할 뻔 하였던 부분을 사용자분들께서 이렇게 관심을 가져 주신 덕분에 개선할 수 있지 않나 하는 생각입니다. ^^ 앞으로도 많은 관심과 따끔한 지적 부탁드리겠습니다!!! 그럼 구정 잘 보내시기 바랍니다 ^^
아~ 반갑습니다
수정되었다니 위에 댓글에 적은대로 제가 기쁘네요 ㅎㅎ;
메리 설날 되세요~
절박해서 변하는겁니다. 다음이 잘나서 그런게 아니구 변하지 않으면 도퇴된단걸 지난 과거를 통해서 뼈저리게 느꼈겠죠.
다음 tv팟 검색페이지에서 계속 스크립트에러 났었죠. 최근에는 고쳤는지 안고쳤는지 모르겠지만요. 전 이걸보구 다음이 네이버 따라갈라면 아직 멀었다.. 생각했는데..
님은 유효성검사한번해보시구 그런 느낌을 받으셨나보네요~ ^^
스크립트 에러 발견하시고 다음이 네이버보다 한참 뒤쳐져 보이셨나요 ?
스크립트에러는 네이버도 메인페이지부터 구석구석까지 화려합니다.
웹표준의 측면에서 보면 다음이 오히려 나아보입니다만..
제가 설마 유효성검사 한번 해보고 판단하는거라 생각하십니까 ?
글 내용에서 말했다시피 유효성검사는 의미없습니다.
그리고 블로그 백그라운드이미지 고정시키지 마세요. 스크롤이 너무 무겁습니다.
웹표준보다 이런게 더 사람을 환장하게 합니다. ^^
제가 만든 블로그스킨은 아닙니다만
이정도 퍼포먼스조차 커버하지 못하는 시스템이라면 글쎄요..
그보다 익명으로 묘하게 비꼬는 듯한 답글이 더 환장하겠습니다.