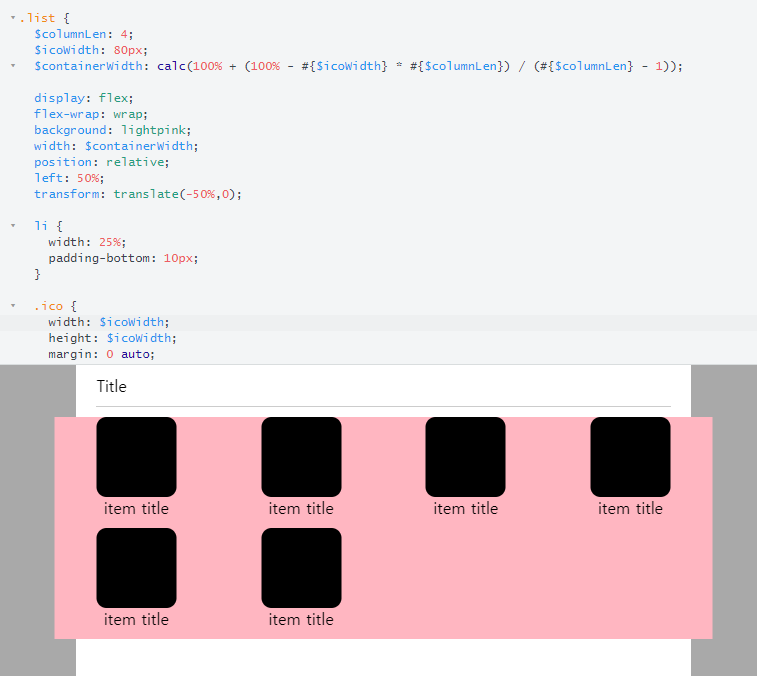
flexbox 를 사용하면서 grid 에 비해 아쉬운 부분 중 하나는 아래처럼 목록을 정렬하기가 힘들다는 점입니다. 고정된 이미지 영역의 좌우 끝을 컨테이너에 맞추고 사이 여백만 유동적으로 적용해야 합니다.

justify-content: space-between; 을 쓰기에는 비율에 따라 늘어나는 컨테이너 때문에 한줄에 4개를 유지할 수 없고, width를 25%로 하면 좌우에 박스 끝선을 맞출 수 없습니다.
flexbox 기능만을 사용하면서 사이즈 계산으로 문제를 극복하는 트릭을 만들었습니다.

컨테이너 사이즈를 (100% + (100% – 아이콘사이즈 * 컬럼개수) / (컬럼개수 – 1)) 로 적용하고 좌측 여백만큼 left 를 마이너스로 이동시키는 트릭입니다. left 이동은 편의상 translate 로 했지만 웹킷계열에서 소수점사이즈의 흐려짐 문제가 생기면 calc계산식으로 바꿀 수도 있습니다.
아래는 jsfiddle 예제입니다.
추가로 margin의 퍼센트 값이 너비를 기준으로 하는 것을 이용해서 좌우 마진을 당기는 방식으로도 할 수 있습니다. margin: 0 calc((100% – 아이콘사이즈 * 컬럼개수) / (컬럼개수 – 1) / 2 * -1); 이렇게 너비에 더해질 여백을 2로 나눈 값을 마이너스로 적용합니다.
아래는 margin을 이용한 jsfiddle 예제입니다.
그리고 :nth-child, max-width를 이용해서 구현하는 방법도 추가합니다. li:nth-child(4n) 에 너비를 고정하고, 나머지에는 max-width: calc((100% – 아이콘사이즈) / 3); 를 적용해서 두번째 줄에 개수가 모자라도 열에 맞춰진 형태로 정렬됩니다.