Image Replacement(이하 IR) 기법을 사용하면 기존 마크업의 수정없이 CSS조작으로 이미지를 교체하여 내용을 표시할 수 있고, 스크린리더 사용자도 고려할 수 있습니다.
하지만 이미지가 로드되지 않았을때 알아볼 수 없고, 인쇄시 배경이미지 출력 문제가 있습니다.
HTML 마크업 자체는 깔끔해질 수 있으나 접근성 측면에서 이 기법은 권장하지 않습니다.
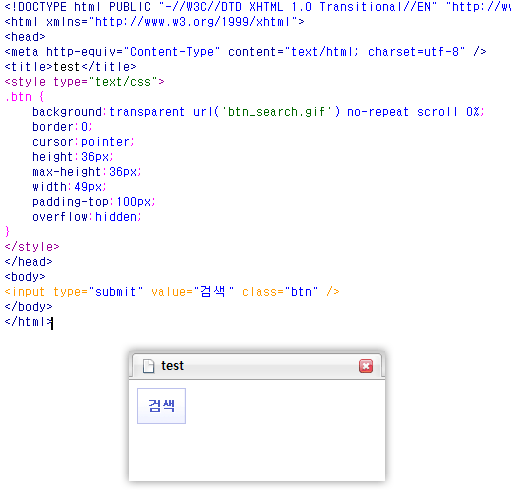
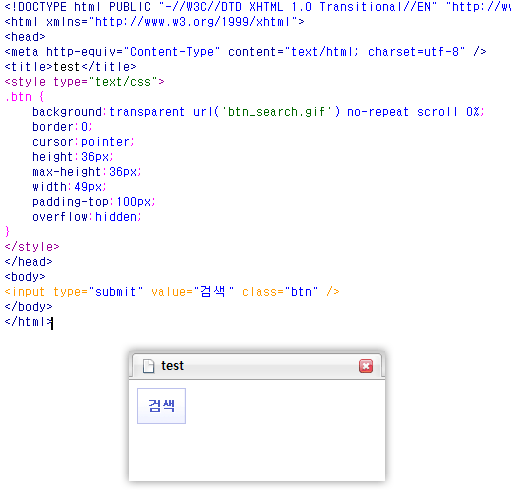
input 버튼 요소의 IR 기법입니다.
아래 예제는 IE,FF,Oprea,Safari 에서 테스트했습니다.
(이미지는 Daum 의 검색버튼..)
[#M_ 소스코드 펼치기.. | 접기.. |
<style type=”text/css”>
.btn {
background:transparent url(‘btn_search.gif’) no-repeat scroll 0%;
border:0;
cursor:pointer;
height:36px;
max-height:36px;
width:49px;
padding-top:100px;
overflow:hidden;
}
</style>
<input type=”submit” value=”검색” class=”btn” />
.btn {
background:transparent url(‘btn_search.gif’) no-repeat scroll 0%;
border:0;
cursor:pointer;
height:36px;
max-height:36px;
width:49px;
padding-top:100px;
overflow:hidden;
}
</style>
<input type=”submit” value=”검색” class=”btn” />
_M#]