VSCode 설정 백업용으로 간단히 정리해봅니다.
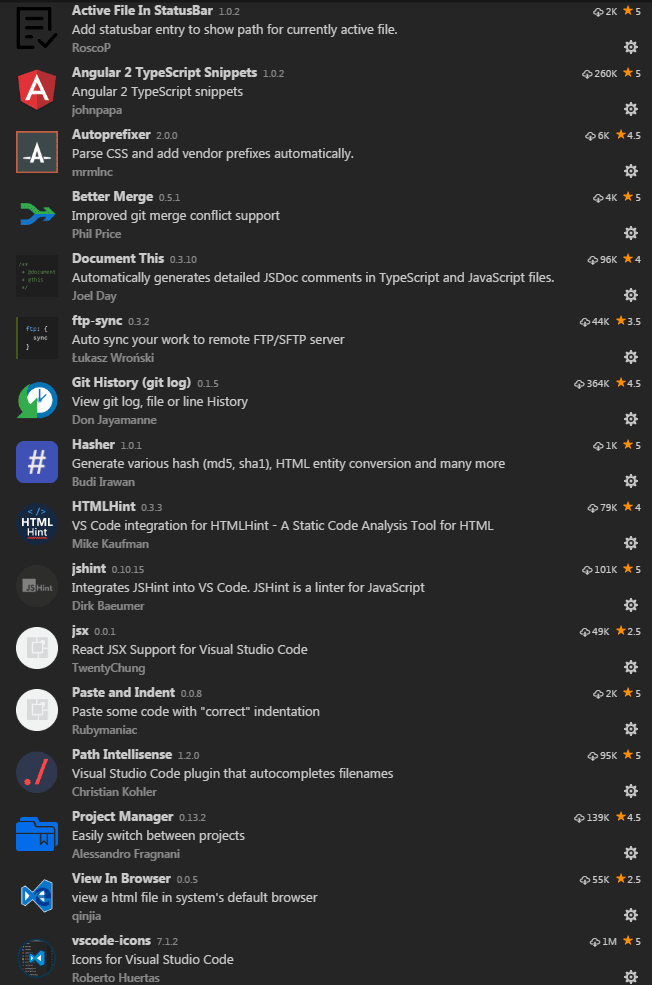
설치된 확장 기능

기본설정
{
// Tab 키를 누를 때 공백을 삽입합니다.
"editor.insertSpaces": false,
// 사용하도록 설정한 경우 기존 인스턴스를 재사용하지 않고 파일이 새 창에서 열립니다.
"window.openFilesInNewWindow": false,
// Zoom the font of the editor when using mouse wheel and holding Ctrl
"editor.mouseWheelZoom": true,
// Controls whether the editor should render indent guides
"editor.renderIndentGuides": true,
// JSHint configuration
"jshint.options": {
"browser": true,
"esnext": true,
"globals": {},
"strict": "global",
"undef": true,
"unused": true
},
"typescript.check.tscVersion": false,
"window.zoomLevel": 0,
"terminal.integrated.cursorBlinking": true,
"vsicons.projectDetection.disableDetect": true,
"workbench.welcome.enabled": false,
"editor.wordWrap": true,
"workbench.iconTheme": "vscode-icons",
"editor.minimap.enabled": true,
"git.confirmSync": false,
"explorer.autoReveal": false
}단축키설정
[
{ "key": "ctrl+j", "command": "editor.action.joinLines" },
{ "key": "ctrl+r", "command": "editor.emmet.action.updateTag" },
{ "key": "ctrl+shift+r", "command": "editor.emmet.action.removeTag" },
{ "key": "ctrl+alt+r", "command": "editor.emmet.action.wrapWithAbbreviation" },
{
"key": "ctrl+shift+v",
"command": "pasteAndIndent.action",
"when": "editorTextFocus && !editorReadonly"
}
]