크롬 개발자도구로 css변경해서 실제 작업파일에 저장되고
저장하는 순간 바로 브라우저에 보여질 수 있는 방법을 소개합니다.
먼저 테스트 프로젝트를 구성했습니다. css,scss,html 폴더밖에 없습니다. 그리고 프로젝트 폴더를 명령프롬프트에서 compass watch 하여 scss파일 변경시 자동으로 컴파일되게 실행중인 상태입니다.
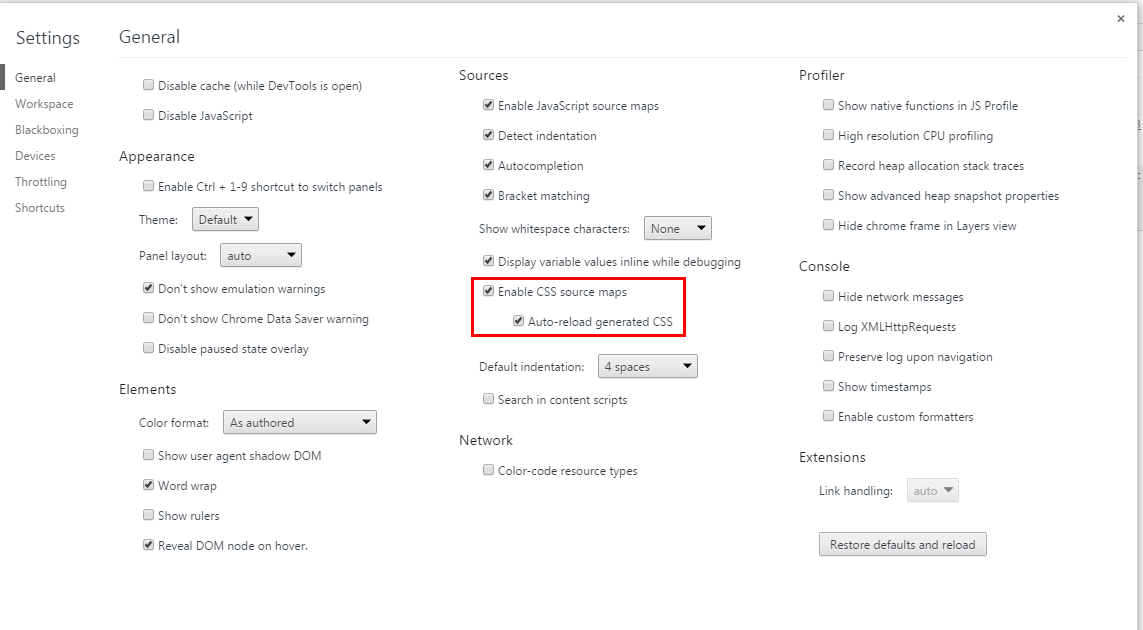
크롬 개발자 도구 – setting 에서 Enable CSS source maps 와 Auto-reload generated CSS 를 체크합니다.
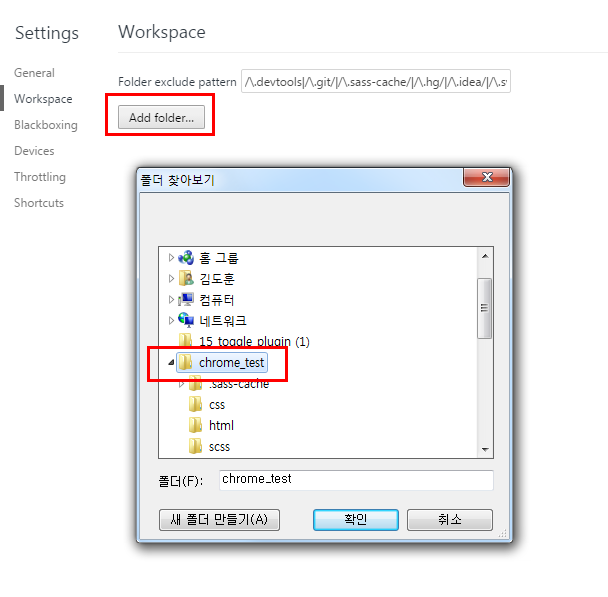
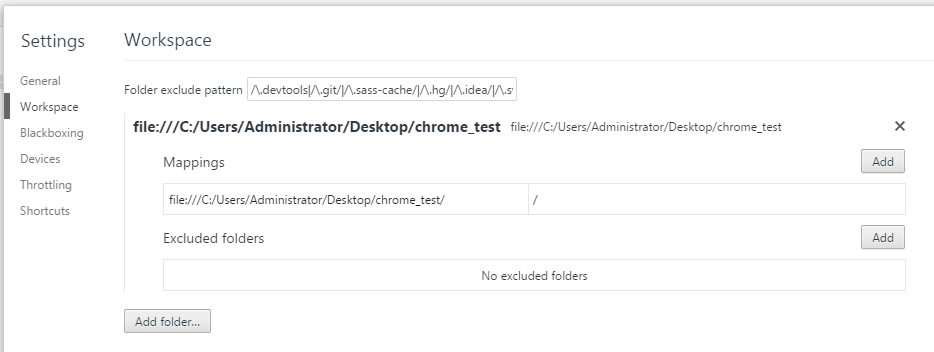
그리고 좌측 Workspace 탭에서 Add folder 클릭 후 프로젝트 폴더를 추가합니다.
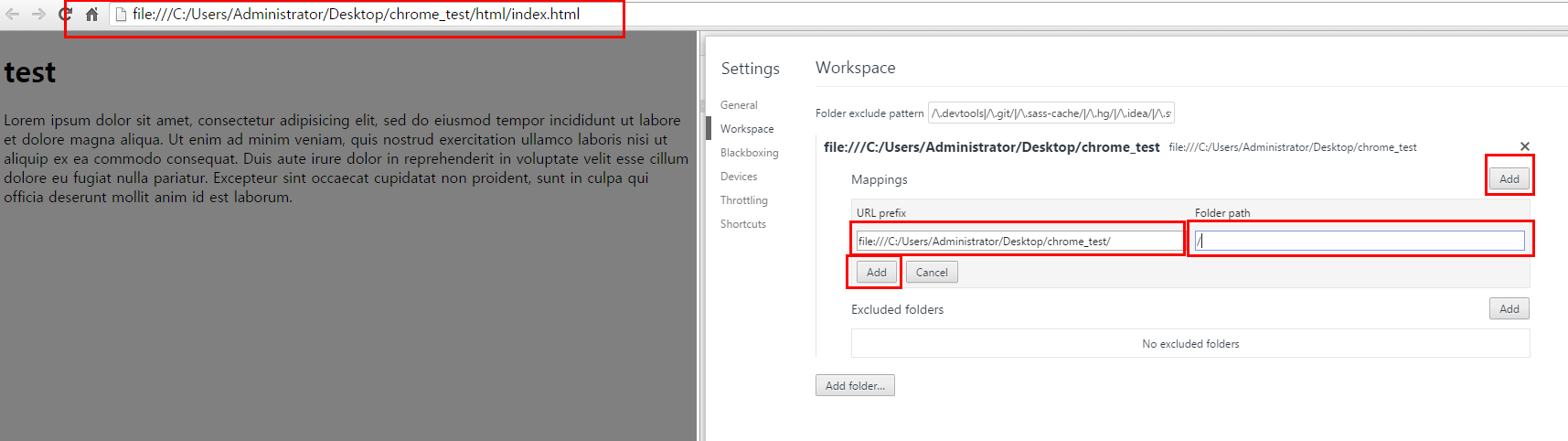
Workspace가 추가되면 Mappings 항목에 Add 버튼을 클릭하고 위 사진처럼 브라우저상의 URL 경로와 그에 대응하는 프로젝트 폴더의 경로를 맵핑하도록 추가합니다. 예제에서는 file:///C:/Users/Administrator/Desktop/chrome_test/html/ 와 / 를 맵핑했습니다. 로컬 웹서버 사용시 웹서버 경로로 지정하면 됩니다. ( http://localhost:8080/ )
Mappings 추가된 모습.
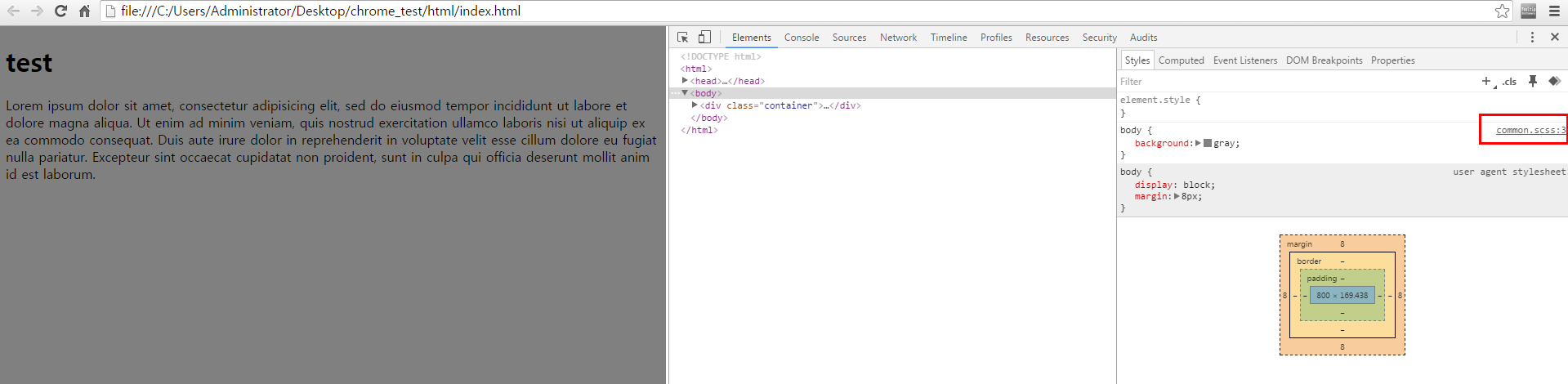
그다음 HTML파일을 브라우저에서 열어보면 사진에 보이는것처럼 css 소스맵정보를 읽어서 원본 scss파일로 링크되어있습니다. 클릭!
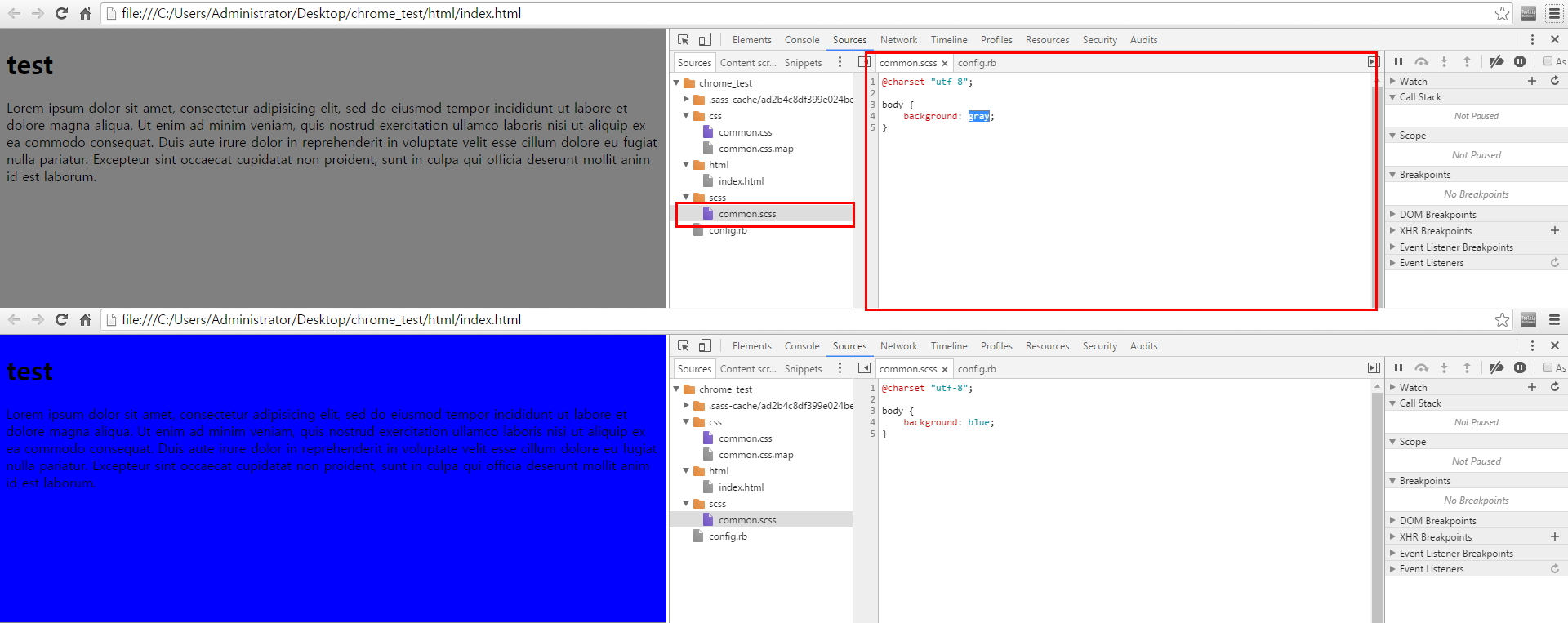
개발자도구 – Sources 탭으로 이동되어 해당 scss 파일내용이 보입니다. 여기서 내용수정을 하고 컨트롤+S로 저장하면 맵핑된 로컬 경로의 SCSS파일이 즉시 변경되며 compass watch 중이므로 바로 css파일이 컴파일되어 생성됩니다. 그럼 크롬은 generated 된 css파일을 즉시 불러와서 브라우저에 반영합니다.
이렇게 화면을 보면서 sass 코딩이 가능.
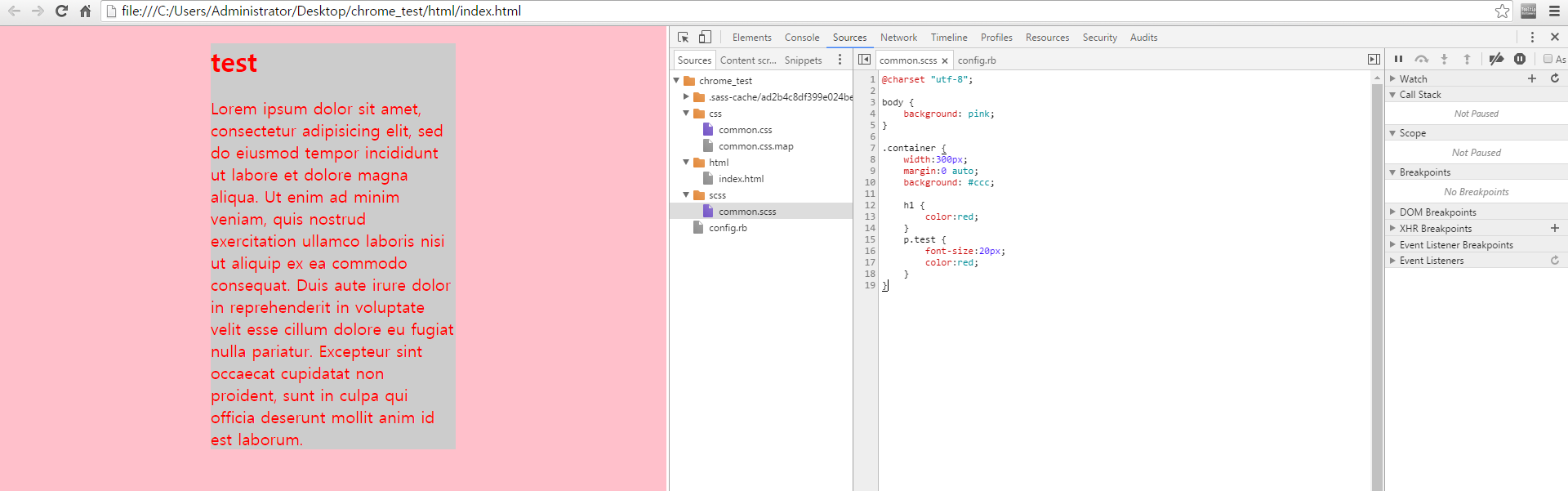
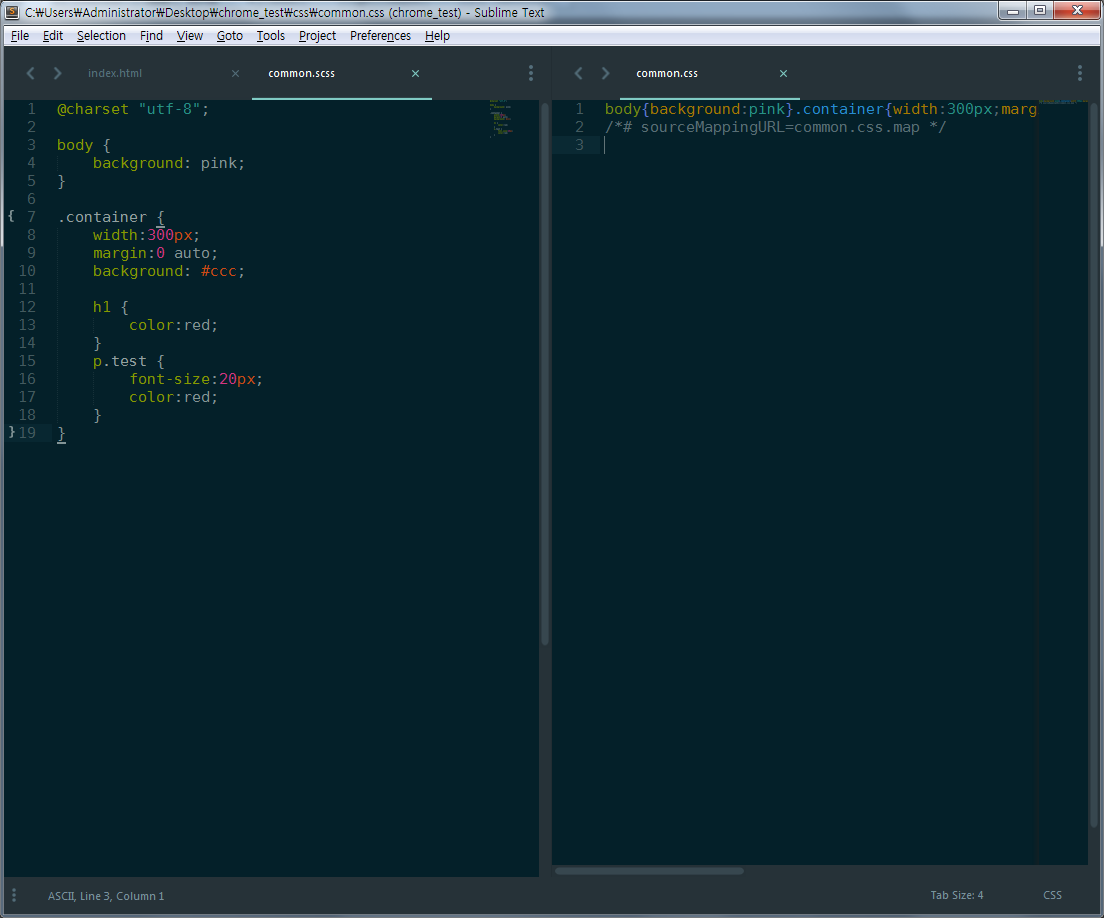
실제 로컬파일의 SCSS 내용과 컴파일된 CSS파일 내용입니다. 이상입니다.










배워 가네요. 감사합니다.