드림위버 CS5.5 로 업그레이드했을 때 불편한 점 하나는 코드힌트가 바뀌는 부분입니다.
자주 쓰지 않는 속성이 먼저 나옴으로써 여간 불편한 게 아닙니다.

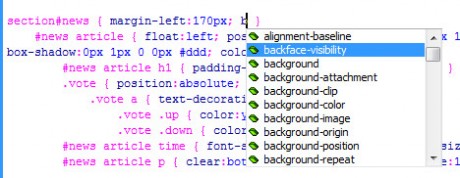
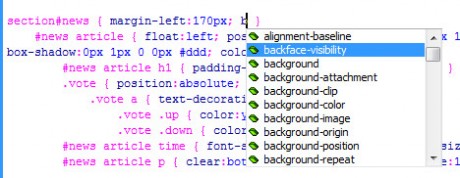
CSS 입력 중 ‘b’ 키를 눌렀을때 원래는 ‘background’ 속성이 선택되었지만
CS5.5 부터는 ‘backface-visibility’ 속성이 선택되어 실수가 많이 생깁니다.
코드힌트 수정하는 방법을 소개합니다.
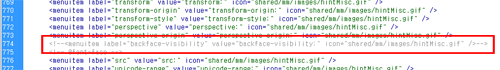
1. 드림위버 설치폴더\configuration\CodeHints\CSS3_hints.xml 파일을 편집기로 엽니다.
2. ‘backface-visibility’ 속성에 대한 코드블록을 주석처리합니다.
3. 드림위버 재시작.
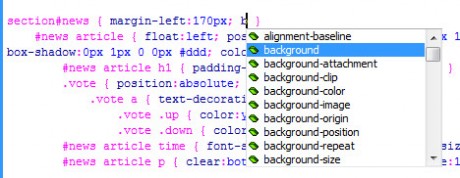
4. 결과
코드 힌트가 바뀌어서 불편한점은 저렇게 수정하시면 되고,
추가로 몇몇 자주쓰지 않는 속성을 없애서 빠르게 작업할 수도 있습니다.
CSS 입력 중 ‘wi’ 까지 입력했을 때 나오는 ‘widows’ 속성( ‘CodeHints.xml’ 파일 ) 과,
‘h’ 를 입력했을 때 나오는 ‘hanging-punctuation’ 속성( ‘CSS3_hints.xml’ 파일 ) 을 주석처리하면
각각 ‘width’ 와 ‘height’ 속성을 코드힌트를 이용해서 쓸 때 실수를 줄여줍니다.