저는 CSS 코딩시에 line-height:1; 을 자주 적용하는데
IE7 이하의 브라우저에서 line-height:1; 을 적용하면
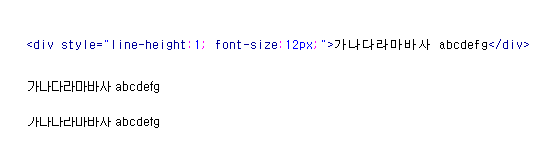
아래 그림처럼 글자윗부분이 짤리는 문제가 발생합니다.
브라우저마다 line-height 를 해석하는 차이 때문인듯하며
굴림, 돋움 폰트에서는 font-size 11~14px 구간에서 짤림현상이 발생합니다.


저는 CSS 코딩시에 line-height:1; 을 자주 적용하는데
IE7 이하의 브라우저에서 line-height:1; 을 적용하면
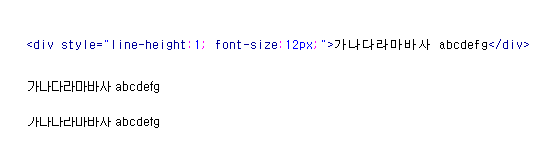
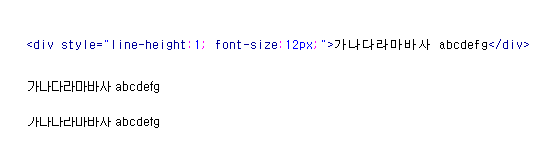
아래 그림처럼 글자윗부분이 짤리는 문제가 발생합니다.
브라우저마다 line-height 를 해석하는 차이 때문인듯하며
굴림, 돋움 폰트에서는 font-size 11~14px 구간에서 짤림현상이 발생합니다.