2009년을 맞아 네이버가 개편을 했지요.
조금 늦었습니다만 새롭게 바뀐 네이버를 웹표준의 관점에서 분석해보도록 하겠습니다.
네이버를 짧은시간에 분석한 후 주관적 판단에 의해 작성되었으므로, 간혹 잘못된 점이나 중요한 이슈를 놓치고 넘어갔을 가능성도 있으니 감안해주세요^^
새로운 네이버

HTML 유효성 검사
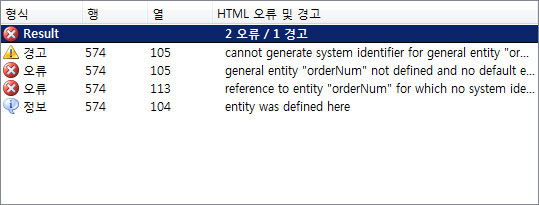
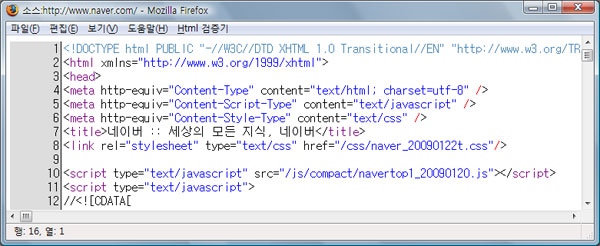
역시 피해갈 수 없는 html 유효성 검사를 해봤습니다.
이곳에서 직접 확인하실 수도 있습니다.
 제가 검사한 시점에서는 위 그림처럼 몇개의 오류가 발생합니다만,
제가 검사한 시점에서는 위 그림처럼 몇개의 오류가 발생합니다만,
이 오류는 유지보수 과정에서 생길 수 있는 사소한 이슈로써 크게 문제되지 않습니다.
(전에 검사했을땐 통과를 했는데 말이죠~그때 그때 달라요)
html 유효성 검사는 큰 의미는 없지만 재미는 있죠~
이정도면 네이버는 완벽하게 통과했다고 볼 수 있습니다.
전체적인 레이아웃
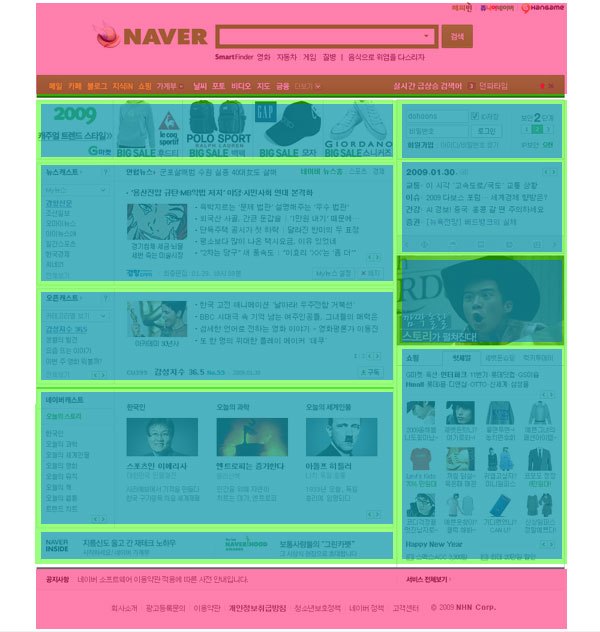
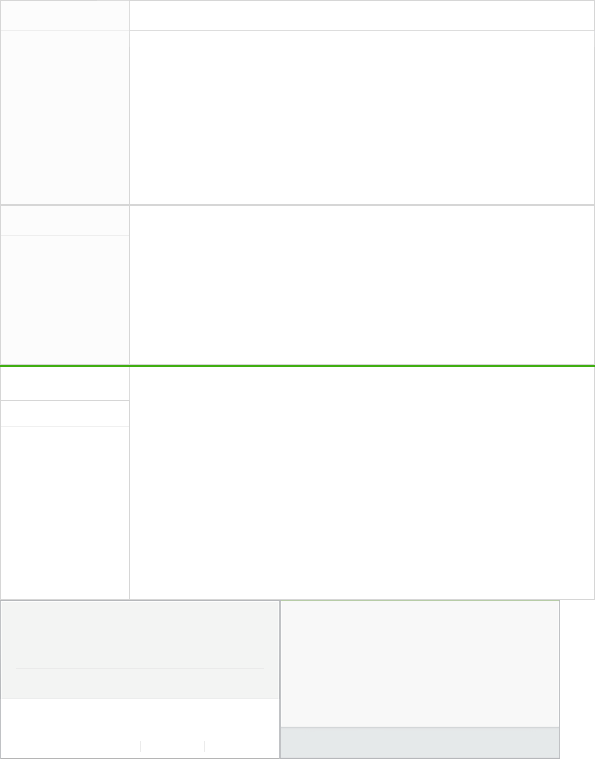
 네이버는 크게 위 그림과 같이 구조화되어 있습니다.
네이버는 크게 위 그림과 같이 구조화되어 있습니다.
헤더와 푸터 영역에서는 positon:relative; 설정하고 그 안에서 각 요소들을 절대위치로 배치하였습니다.
컨텐츠 부분은 좌우로 float 시킨 후 마찬가지로 세부내용은 절대위치로 배치했습니다.
(기존 네이버는 컨텐츠 내부의 영역까지 전부 절대위치로 배치했었다는 것과 조금은 차이가 있네요~)
섹션별로 나눈후에 세부내용은 절대위치를 사용해서 코딩하면 텍스트사이즈가 고정인 레이아웃에서 여러모로 편리합니다.
폰트 사이즈 단위가 px로 되어 있습니다. ie6 외의 브라우저에서 텍스트 크기를 어느정도 조절할 수는 있으나 고정된 레이아웃안에서 잘려보일 수 있습니다. 하지만, 화면전체를 확대할 수 있는 요즘엔 텍스트 크기 조절은 큰 의미가 없지요.
네이버 벗기기
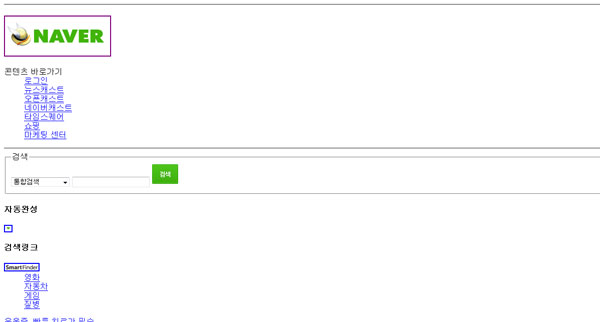
 네이버의 CSS를 홀라당 벗겨봤습니다.
네이버의 CSS를 홀라당 벗겨봤습니다.
크게 구분선으로 나누었고 각 섹션의 타이틀도 모두 있습니다만, 한눈에 알아보기는 무리입니다.
다음(daum)의 CSS를 벗겨봤을때 구조적으로 명확하여 읽기 편했던 것에 비하면 다소 아쉽습니다.
또한, CSS가 없는 상태에서는 일부 기능이 동작하지 않습니다.
뭐.. 사실 이부분도 웹표준 중독자가 아닌이상 큰 의미가 없는 테스트입니다.
최적화시키기
 네이버는 CSS와 JS파일을 외부에 두고 불러옵니다. (external)
네이버는 CSS와 JS파일을 외부에 두고 불러옵니다. (external)
HTTP요청이 조금 늘어나는 문제로 다음(daum)과 같은 포털에서는 internal 방식을 이용하기도 하는데요.
네이버는 그대신 이미지를 합쳐 HTTP요청을 줄이는 방법을 좀더 하드코어하게 사용했습니다.

background 로 원하는 위치와 크기로 설정하여 사용하고 있습니다.
이 방법은 구글의 메인에서도 사용하고 있는데요.
파일의 용량보다 이런식으로 HTTP요청을 하나라도 줄이는게 사이트 속도에 더 도움이 되기 때문에 최근들어 국내사이트에서도 많이 사용되는 추세입니다.
단지.. 얼마나 하드코어하게 하느냐의 문제죠. 남발했다가 다른쪽으로 더 나쁜 경우가 생길 수도 있습니다.
에필로그
사실 네이버가 개편하자마자 포스팅을 하고자 했었는데 몇가지 사정으로 늦어버렸네요~
디자인적인 부분으로도 하고 싶은 말이 많았지만 적지 않았어요..
네이버는 역시 국내최고의 포털답게 최고의 인력들을 이용해 웹표준을 수준급으로 준수하고 있었습니다. 이때 비교하게 되는 곳이 다음(daum)일 수 밖에 없는데요, 네이버는 좀더 합리적이고 융통성있는 컨셉으로 작업된 것 같습니다.
그래서 웹표준의 측면에서 하드코어하게 털면 먼지가 나올 수 밖에 없지만, 절대다수의 사용자에게 더 새롭고 좋은 기능을 사용할 수도 있게 하는듯 합니다. 완벽한 페이지가 아닌 최선의 페이지를 만드는 네이버라는 느낌입니다.
이번 개편으로 인해 네이버는 웹문서라기보다 웹어플리케이션이란 느낌이 들게 합니다. 기능적으로는 편리해졌지만 실망스런 부분도 있네요. 사람들의 인터넷 첫페이지라는 특수성 때문에 그렇게 발전해나가는 듯 싶습니다.
포털들은 매우 수준급으로 웹표준을 준수하고 있습니다만..
다음엔 다른 사이트도 분석해보면 재밌을 것 같네요. 추천이라도 해주시면..
잠이 안와서 밤을 새는 중에 작성했습니다;;
깊은 새벽에 조용히 또각또각 울리는 팬타그래프 키보드소리는 역시 매력적이네요 (…..)

잘보고 갑니다..저도 네이버 css그대로 가져와서 홈페이지 하나 만들어봐서 살짝 알지요 ㅋ
웹표준유치원생으로서 좋은 정보 많이 읽고 공부하고 가요>ㅁ< !
박검색 // 공부중 // 방문 감사합니다^^
왕 잘보구 가요^^