항상 코딩하기 편리하게 디자인되는 것은 아닙니다.
어떠한 디자인이라도 완벽하게 표현해낼 줄 알아야 정말 실력있는 사람이라 할 수 있겠죠.
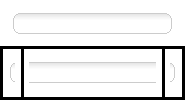
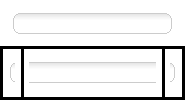
이번에 다룰 내용은 라운드 형태의 텍스트필드(이하 Round input) 입니다.

사실 웹표준의 측면에서 보자면 위와같은 입력폼은
해당 input 의 상위 엘리먼트에 사이즈를 맞춰서 bg 를 깔아줘야 합니다.
하지만 같은 디자인의 입력폼이 자주 사용된다면 다양한 사이즈의 bg를 준비하는 것이 힘들겠죠.
input 을 span 으로 감싸서 bg로 양쪽 라운드를 표현해주는 방법도 있습니다만..
몇가지 문제가 있더군요.
여러가지 측면에서 고민하여 혼자서 결론을 내려봤습니다.
의미없는 라운드 이미지를 input 의 좌우에 배치하는 것입니다.
단, html 코드의 간결함과 추후 유지보수의 편리함을 위해
자바스크립트로 특정 class 가 지정된 input 의 좌우에 이미지를 삽입합니다.
이 방법을 사용하면 inline 엘리먼트의 특성을 유지하며 가로 사이즈가 유동적입니다.
또한 HTML 코드가 매우 간결해지며 스크립트가 동작하지 않는 환경에서도 사용에 지장이 없습니다.
소스코드는 아래와 같습니다.
[code js]<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>Round input</title>
<style type=”text/css”>
.roundInput { vertical-align:middle; margin:0; padding:3px 0 0 0; height:18px; border:none; background:url(’round_input_bg.gif’) repeat-x 0 0; }
</style>
<script type=”text/javascript”>
<!–
window.onload = function () {
var inputClass = “roundInput”; // 적용할 input의 클래스이름
var leftImg = “round_input_left.gif”; // 왼쪽 이미지 경로
var rightImg = “round_input_right.gif”; // 오른쪽 이미지 경로
var roundInput = getElementsByClass(inputClass);
var roundL = new Array();
var roundR = new Array();
for(var i=0; i<roundInput.length; ++i) {
// 생성
roundL[i] = document.createElement(‘img’);
roundR[i] = document.createElement(‘img’);
roundL[i].setAttribute(‘src’,leftImg);
roundL[i].setAttribute(‘alt’,”);
roundL[i].style.verticalAlign = ‘middle’;
roundR[i].setAttribute(‘src’,rightImg);
roundR[i].setAttribute(‘alt’,”);
roundR[i].style.verticalAlign = ‘middle’;
// 삽입
roundInput[i].parentNode.insertBefore(roundL[i],roundInput[i]);
insertAfter(roundR[i],roundInput[i]);
}
}
function insertAfter(newElement, targetElement) {
var parent = targetElement.parentNode;
if(parent.lastChild == targetElement) {
parent.appendChild(newElement);
} else {
parent.insertBefore(newElement, targetElement.nextSibling)
}
}
function getElementsByClass(searchClass, node, tag) {
var classElements = new Array();
if ( node == null ) node = document;
if ( tag == null ) tag = ‘*’;
var els = node.getElementsByTagName(tag);
var elsLen = els.length;
var pattern = new RegExp(“(^|\\s)”+searchClass+”(\\s|$)”);
for (i = 0, j = 0; i < elsLen; i++) {
if ( pattern.test(els[i].className) ) {
classElements[j] = els[i];
j++;
}
}
return classElements;
}
–>
</script>
</head>
<body>
<input name=”textfield” type=”text” class=”roundInput” />
<input name=”textfield” type=”text” class=”roundInput” />
<input name=”textfield” type=”text” class=”roundInput” />
</body>
</html>[/code]
클래스명이 roundInput 인것을 찾아 좌우에 라운드이미지를 삽입해주는 스크립트입니다.
이미지 경로를 수정해서 사용하면 되구요.
위 코드처럼 insertAfter 와 getElementsByClass 함수가 정의된 상태에서 동작합니다.
하루빨리 웹브라우저가 업그레이드 되어 이런 복잡한 방법없이도 편하게 디자인을 구현할 수 있으면 좋겠네요 ^^

제 블로그로 담아갑니다 문제될시 자삭하겠으니 알려주시길.
http://blog.naver.com/eodrn7
네, 얼마든지 담아가셔도 괜찮습니다~
와우 이거 촘 멋지군요!! ㅎㅎ
역시 먼가를 쉽게 쓸려면 누군간 고생해야 하는군요 ㅎㅎ
감사합니당~
기본적인 원리만 넣은것이니 실제 사용할때는
더 편리하고 효율적으로 고쳐서 사용하면 되겠지요 ㅎ
왼쪽 이미지와 가운데 배경이미지를 좀 늘려서 두 이미지를 합쳐서 배경이미지로 사용하는것을 고려해 보는것은 어떨까요? 그럼 코딩이 좀 줄어들듯 한데….
그냥 언듯 그런 생각이 드네요. ^^;
네~ 좀더 최적화하자면 그렇게 두개로 하는게 낫죠.
그럼 insertAfter 함수도 필요없어지니까요ㅎ
또 만약 jquery 와 함께하는 환경이라면
더 획기적으로 줄일수도 있겠지요~