gulp로 이미지 스프라이트를 자동화하는 task를 구성해봤습니다. 아래 샘플은 여러 개의 스프라이트를 만들 수 있고 레티나 대응도 가능하기 때문에 프로젝트를 효율적으로 관리할 수 있습니다.
{
"name": "sprite",
"scripts": {
"start": "gulp default"
},
"devDependencies": {
"del": "^2.2.2",
"gulp": "^3.9.1",
"gulp-sass": "^2.3.2",
"gulp-sass-glob": "^1.0.8",
"gulp-watch": "^4.3.11",
"gulp.spritesmith-multi": "^3.1.0",
"merge-stream": "^1.0.1",
"run-sequence": "^1.2.2"
}
}var gulp = require('gulp'),
runSequence = require('run-sequence'),
merge = require('merge-stream'),
watch = require('gulp-watch'),
sass = require('gulp-sass'),
sassGlob = require('gulp-sass-glob'),
spritesmith = require('gulp.spritesmith-multi'),
del = require('del');
/* ---------------------------------------------------------------------------------- */
// Clean Sprite
gulp.task('clean-sprite', function() {
return del('./dist/img/sprite');
});
// 자동 스프라이트
gulp.task('auto-sprite', function() {
var opts = {
spritesmith: function (options, sprite, icons){
options.imgPath = `../img/sprite/${options.imgName}`;
options.cssName = `_${sprite}-sprite.scss`;
options.cssTemplate = null;
options.cssSpritesheetName = sprite;
options.padding = 10;
options.cssVarMap = function(sp) {
sp.name = `${sprite}-${sp.name}`;
};
return options;
}
};
var spriteData = gulp.src('./src/img-sprites/**/*.png').pipe(spritesmith(opts)).on('error', function (err) {
console.log(err)
});
var imgStream = spriteData.img.pipe(gulp.dest('./dist/img/sprite'));
var cssStream = spriteData.css.pipe(gulp.dest('./src/scss/vendors'));
return merge(imgStream, cssStream);
});
// 스프라이트 and SASS
gulp.task('sprite-and-sass', function() {
runSequence('clean-sprite', 'auto-sprite', 'sass');
});
// sass
gulp.task('sass', function() {
return gulp.src('./src/scss/**/*.scss')
// use glob imports
.pipe(sassGlob())
// SASS
.pipe(sass({
errLogToConsole: true,
outputStyle: 'compressed' // nested, expanded, compact, or compressed.
}).on('error', sass.logError))
// css 배포
.pipe(gulp.dest('./dist/css'));
});
gulp.task('watch', function() {
watch(['./src/scss/*.scss', './src/**/*.scss'], function() {
gulp.start('sass');
});
watch(['./src/img-sprites/**/*'], function() {
gulp.start('sprite-and-sass');
});
});
gulp.task('default', [
'sprite-and-sass',
'watch'
]);//
// COMMON.SCSS
// --------------------------------------------------
// Vendor
@import './vendors/*-sprite.scs'; // 아이콘 스프라이트 SCSS (gulp.spritesmith 모듈이 자동생성)
.test {
@include sprite($icon-checkbox-on);
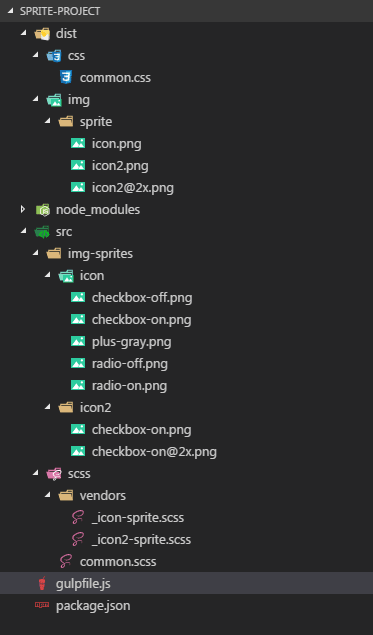
}샘플 프로젝트의 디렉토리 구조

default task를 실행하면 src/img-sprites의 각 폴더 단위로 스프라이트를 생성하게 됩니다. 생성된 스프라이트 이미지는 dist/img/sprite에 생성되고, scss파일은 src/vendors으로 저장됩니다. scss파일을 확인하면 각 이미지마다 다양한 변수가 만들어져 있기 때문에 css작성시 참조할 수 있습니다.
@2x 파일명의 이미지를 추가하여 레티나 대응을 위한 한 벌의 이미지 세트를 사용할 수도 있습니다. 레티나 세트의 scss에는 retina-sprite등의 mixin이 추가됩니다. 또는 2x, 3x의 고해상도 이미지만 사용하면서 각종 변수를 참조하여 1/2, 1/3으로 나누는 mixin을 만들어도 됩니다.
그리고 gulp-watch 모듈로 이미지폴더를 감시해서 작업중에 이미지를 추가하거나 삭제하면 스프라이트를 다시 생성한 후 scss를 컴파일하도록 되어있습니다.
지금도 운영하고 계신지는 모르겠지만 정말 고급정보 감사드립니다… 영알못이라 npm 가도.. 이게 뭔소리인가….;; 구글링을 아무리 해도 스프라이트에 대한 한글로 설명된 곳은 찾기가 힘들더라고요.
하시는 모든일 잘되길 바랍니다!
진짜루 감사합니다!.
도움이 되서 저도 기쁘네요.
물론 여기는 지금도 운영중입니다 ^^;
질문이있습니다..
npm install –save-dev gulp-sass-glob
npm install –save-dev del
둘 다 4048 에러가 나오는데…
혹시 다른 방식으로 설치를 해야 하는건가요..
실습해보고 있는데 잘 모르겠네요 ㅠ
–save-dev 인데 -save-dev 로 오타나서 그러신거아닐까요??
권한이 문제였떤건지… 관리자권한으로 cmd 실행해서 하니 어찌저찌 설치는 했는데 굉장히 헷갈리네요 ㅠㅡㅠ 예제삼아 열심히 공부해보겠습니다.
감사합니다!
위에코드 따라하면서 학습하다가 질문이 있는데요!
2x 이미지는 파일명에 @2x 만 붙이면 자동적으로 따로 스프라이트 이미지가 생성되는 것인가요? 별도로 mixin 코드를 만들어줘야하는건가요?
위에 코드만으로 했을 경우 @2x이미지가 들어가면 에러가 나네요..
네, @2x 파일명을 인식해서 자동으로 생성됩니다.
테스트해보니 1x 와 2x 이미지 사이즈가 같을 때는 오류가 나는 것 같습니다.
확인 해보세요~
답변 감사합니다 .그런데 2x 이미지를 적용할 때 도 scss 파일에 있는 name 그대로 사용하면 되는 것인가요?
@include sprite($icon@2x) ;
이런식으로 @2x가 들어간 이름으로 적용하면 작동하는 지 궁금하네요ㅠ
$icon-name, $icon-name-2x 형식으로 생성됩니다.
생성된 scss 파일에서 변수확인 가능합니다.
파일명 레티나 규칙 적용시
1x이미지 사이즈*2 와 2x이미지 사이즈가 일치하지 않으면 에러가 납니다.
참고하세요~
spritesmith의 해당 로직 참고 : https://github.com/twolfson/gulp.spritesmith/blob/6c0228f7d144815e561f8210ecc08db03fa4a08f/lib/gulp-spritesmith.js#L203-L226
잘되네요 ㅎㅎ
감사합니다!!
좋은 정보 잘 정리해주셔서 감사합니다!